Barefeet In The Kitchen transitioned from Blogger to WordPress in 2016. This post remains as a tutorial for those who need it and are tech savvy enough to figure things out on their own. Unfortunately, we can no longer answer questions regarding the Blogger indexing features.
Each time I post a new recipe here on the blog, the Recipe Index updates
automatically. My husband Sean wrote the code for the automatically updating index and it has
already made my life so much easier. I’ve had numerous questions from other bloggers regarding how we created our index and I’m happy to be able to share the code with you today. (If you are here for the recipes, please feel free to browse the RECIPE INDEX for inspiration!)

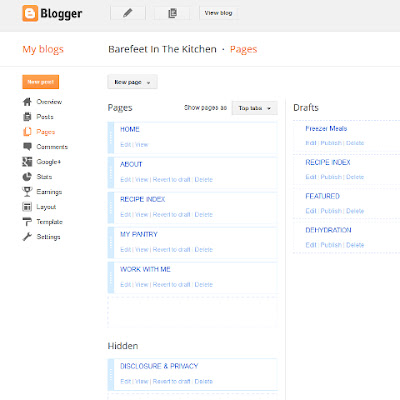
The first thing to do is create a new page (the Recipe Index) for your blog. Click here if you need help with creating the page.

Hide the page (by unchecking the box next to the page in your layout)
if you don’t want it to be visible before all the links are working.

When your Recipe Index page has been created, make a list of the categories that you want to include. See this one for an example. Next, you need to create a new blog post for each category in your index.
(I backdated mine to the month prior to when I actually started my
blog. You can see all of the posts for that month here.) That way they wouldn’t show up in my RSS feed or be mixed in with
the recipe posts.
Title the new blog posts according to how you want them indexed. Single word titles work best. In some instances, spaces will cause difficulty. The words that you have used to label your recipes are the words you want to use for the index, chicken, beef, condiments, dessert, etc.
For example, I have a blog post named “Chicken” that is the index recipe page for all of my Chicken Recipes. The code for that page simply pulls thumbnails and links for all the posts from my blog that are labeled with the word chicken.
INDEX PARAMETERS & INDEX SCRIPT
Next, you need to know how to create and share a Google drive folder, click here if you need help creating a Google drive folder. Once you have a shared folder, you will need to create your files and share them, click here for a step-by-step tutorial on how to share files. In the future, you can add additional JavaScript and CSS Script to this folder for use on your blog as needed.
Effective 2-4-15 – the Google drive method is no longer working. You will need to host the files elsewhere. If you need help with that, read this post with instructions for hosting files with Amazon Web Services. (swap the words “Google drive” below with whichever hosting service you choose to use.)
To create the index, you will need to upload two files to the shared folder in your Google drive. The first file you need is the Index Parameters. Right click to open this LINK for Index Parameters
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads and then click edit. The code for
your Index Parameters will open in a text editor.
Save that file with the name IndexParameter.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
The second file contains the Index Script. Right click to open this LINK for Index Script
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads, and then click edit. The code for
your Index Script will open in a text editor.
Save that file with the name IndexFormat.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
Once you have both the IndexParameter.js and the IndexFormat.js files saved to your Google Drive, you are
ready to get started actually creating your Recipe Index.
Copy
the code below into each new blog post’s HTML.(Only copy this code into the NEW blog posts created especially for the RECIPE INDEX.) Change the items in red
as highlighted and then publish the post. Use the code from that post to
create new posts for as many index categories as you’d like. All you’ll need to change for additional Recipe Index Pages (new posts that are set up to look like pages) is to insert the new category name for each page. Save the link for each new page and use it to link the Recipe Index categories to each page.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<style>
.date-header {display:none;}
</style>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexFormat.js”></script>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexParameter.js”></script>
<script src=”http://insert your blog name.blogspot.com/feeds/posts/default/-/insert Category name here?orderby=published&alt=json-in-script&callback=recent&max-results=999″></script>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
We would love to see YOUR Recipe Index if you use these codes to make one! Feel free to come back here and link to it in the comments. If you have questions, leave a comment on this post and we’ll do our best to answer them. ~ Sean and Mary Younkin
Updated 2-4-2015 – our recipe index continues to be a work in progress. We appreciate your patience as it often takes a little while to reply to all the comments, questions, and emails. Please read through the comments if you are struggling with a step, your question may have already been answered below.
UPDATED 11-2016: Comments have been turned off at this time. We switched from Blogger to WordPress in 2016.






Karin says
Hi Mary,
Thanks so much for this post. I'm having trouble getting my index to link. I've created the files, made them public, copied the codes (0ByDgcLBnDRp_T3VUN0lDUXNmV2s and 0ByDgcLBnDRp_NUVCYzlpSjREOTg) and inserted them into the code you provided. But they aren't linking. Any thoughts on what I'm doing wrong? http://kitchencuriosities.blogspot.com
Thank you.
Karin
Karin says
Mary, I've played around a bit more. When I link the page to the Recipe Index, nothing appears on the page – it just links it to a blank page with the category title. When I edit the page in HTML, the code is there, but it's like it's not being read. Any thoughts?
Mary says
Sorry I missed these comments, Karin! I'm glad you emailed. Let me know if you have any further questions!
Eleanna G. says
I love you! No seriously! I bow down to thee and thine husband for giving us this wonderful gift! (and to imagine that I haven't read any Shakespeare recently LOL) It took me a morning to apply it for all my tags but I did it! And it works! Beautifully! With tags in Greek no less!!! A minor flaw is with the pics, they look a bit off, because I use portrait photos whereas you use landscape… Is there a way to fix it? My blog is: foodaki.gr (foodaki.eu in English, but I haven't installed it there yet as it is new). Again many thanks for posting this!!!
Mary says
Hi Eleanna,
Yes! The index thumbnails can be resized for portrait photos. I'll have Sean reply here tomorrow night or Monday morning. Feel free to email me to remind me if you don't hear from him. I'm thrilled you like the index! Glad we could help.
All the best,
Mary
Stay Healthy Fitness says
HI Mary…first let me say thank you and bless you for providing this information! My Blogger account is not strictly recipe, but also health motivation. However, I do not have an indexed recipe page, but a page that I edit and add recipes. Needless to say, to find any recipe, I and all who use them have to scroll through everything… :/ . Not happy with that and I have not been savvy enough to figure out how to index them. Will I be able to apply the directive to my already existing page and break the recipe apart somehow and link to the index page. I have briefly reviewed the directive and I know this will take some time for me to do, but it is so necessary and will greatly improve the user friendly ability of the page. I appreciate your input in advance and hope you are having a wonderful Merry Christmas time. Darla
Mary says
You can separate the categories out however you like, Darla. Your index will have categories with whatever labels you have tagged on the posts. I hope that helps!
Stay Healthy Fitness says
Thanks for getting back to me:) I have created the Index page in step one and have hidden it for now with category setup. I have an existing page with recipes…do I have to re-enter the recipes on separate pages per recipe? I may not be as computer savvy as the others who have moved on to beyond step 1. I am finding the other directive confusing. I like how your page is setup as far as a thumbnail image that goes to the recipe index, and would like that. My site is not just "foodie", so my Blog posts are not recipes, but this is something extra that I have added for my followers wanting to adapt a complete healthy lifestyle. Sorry to be a bug, and maybe time for me to take a Blogger course…lol. I appreciate any feedback. Thanks and Stay Healthy!
Jessie Christianson says
Hi Mary! This is an awesome post and just what I've been looking for! I seem to be having the same problem as some others though. The page here doesn't seem to be pulling the posts correctly: http://www.livebetterforever.com/2013/01/breakfast.html.
This is my google drive link: https://googledrive.com/host/0B1fGh1A4h0sbbjVmQ0xiZTZfczA/
I can't figure out where I went wrong! Thanks so much for your help!
Chet Calhoun says
This is something I have wanted to do for a long time and I thought I had done a good job but alas no go for my efforts. I click on my new Recipe Index tab which looks great at top of my page right next to Home tab and it just pulls up like any other post would with no categories. I think I'll give it a rest and try again next year, I mean next week. Thanks
Sam G. says
Hello Mary thanks for such an awesome script . I wanted to know if there is a way to arrange all the posts list [generated from this script] in alphabetical manner .
Susan says
Thank you so much for sharing this script and tutorial, Mary and Sean! I have been meaning to make an index on my blog for a long time, and this has been an absolute lifesaver! : )
Amy says
Thanks so much for this! I've been looking for a way to make an automatic index for a while, and this is the perfect (easy!) solution. I'm excited now to keep refining and adding to my blog. 🙂
Here's your code in action: http://healthyishpseudofoodie.blogspot.com/p/recipe-index.html
Megan Cherry says
/*Hi, I'm trying to set up a new blog and tagging system and your index system seems really great. I haven't yet posted any recipes but I made a test post with a label and it hasn't pulled it.
Here's the links I'm using:
https://googledrive.com/host/0B1T2r0mPRQsbZldLc1pRVUV6ekE /IndexFormat.js
https://googledrive.com/host/0B1T2r0mPRQsbZldLc1pRVUV6ekE /IndexParameter.js
However – when I try just "https://googledrive.com/host/0B1T2r0mPRQsbZldLc1pRVUV6ekE /IndexParameter.js" the file isn't found.
I'm certain it's shared publicly and took the code from the file directory "https://drive.google.com/folderview?id=0B1T2r0mPRQsbZldLc1pRVUV6ekE&usp=sharing".
Any ideas? I can see it's worked for others. Where can I find the code to share it as a file ending?Sorry I'm hopeless at coding. :/
Thanks!
Megan Cherry says
Worked it out! For a reason unknown to me chrome was adding a %20 or something to the link and botching it.
Haven't put up any thumbnails but once I've got a few more posts up and running (rather than one tag) I'll link you!
Thanks to you and your husband!
Aparna says
I just saw this and was thrilled to see it was Blogger hosted blogs. Now I'm pretty challenged with code and am having a slight difficulty. Could you please help me out?
I created the Folder on Google Drive and have shared it. I'm supposed to select a file to upload obviously from my desktop.
"Once you have a shared folder, you will need to create your files and share them, click here for a step-by-step tutorial on how to share files. (1.On Google Docs' upload page, select a file to upload (up to 250MB), choose the folder you created above, then press "Start upload". )"
What are the files meant to be uploaded?
Sorry for bothering you and thanks in advance.
Aparna says
I managed to work it out and solve that problem by myself. Now I have to work on the Index itself. 🙂
Aparna says
I did everything as per your tutorial, and I started with the first category on my Recipe Index, but it doesn't seem to be pulling any of the thumbnails from my posts.
I would appreciate any help you and your husband could give me with this. Thanks.
The link to my Google Drive Folder is https://drive.google.com/folderview?id=0B3L2PuiAtfJddFlnVTRvakstNkU&usp=sharing
Camilla Mann says
I'm trying this out and not having very much luck. Argh! Can you or Sean take a look. My blog is http://culinary-adventures-with-cam.blogspot.com/ ANY help you can offer is appreciated!
Rachel says
For those who may be making the same mistake I was – you don't put in the individual file names in the code – you put the folder name in the code. I read "Drive Folder Code" but when I saw the .js I thought it meant I should put in the code from the actual document. Open up the folder and copy the code at the end of the URL. I changed that and it worked perfectly!
For example, mine is https://drive.google.com/?tab=mo&authuser=0#folders/0B4cFI-l9kk2FLVhHRTNzb0l0NmM so I used 0B4cFI-l9kk2FLVhHRTNzb0l0NmM. Hope that helps!
Rachel says
Thank you for making a good step-by-step tutorial! Here's my Recipe Index:
http://www.sharingalittlejoy.com/p/recipes.html
Rachel says
I also made one for my Pinterest posts! 🙂
Christian Hubbard says
HI! Thanks for doing this ! I have a question. I have shared the google docs to public but I'm not sure how to make the categories and link them to the recipe page. Do I have to make them as a" new post" or a "page". Sorry if this is a silly question. I have never tried something so technical before! I can email you if that is easier. let me know:)
Katy Utter says
I seem to be having the same problem as many of the other people who have commented. I have checked in a new browser that my folder and documents are shared to the public, but when I view page source and click on the links it leads to a 404 error page. I'm wondering if I'm just a character or two off. If you have a spare moment could you check?
http://www.katyskitchen8.com/2012/04/chicken.html
Erika :) says
I'm not quite understanding how to link these "posts" to my recipe index "page" They are just showing up in the feed as new posts. Not sure what I did wrong?
Mary says
They are still new posts, Erika. Just grab the link for each new post and create a line for that category on your recipe index page. Then make that category a link to the post with those recipe thumbnails.
Carolina says
Hi. I follow your instruction but there is no any image.
Here are my links:
https://drive.google.com/file/d/0B-0xhSWkKRR0cXRlRzZ3MlZkZ0k/edit
https://drive.google.com/file/d/0B-0xhSWkKRR0Q1VablhvZDhjTnM/edit
I can see them and I change to my blog to
="http://carolinasculinaryjourney.blogspot.com/feeds/posts/default/-/CAKE?
orderby=published&alt=json-in-script&callback=recent&max-results=999">
I updated and when I see preview there is no any image.
Erika :) says
So I figured out the whole link thing, thank you!
Now my problem is my recipe posts aren't getting pulled onto the "new posts" that look like pages in the form of thumbnails, or anything at all really. They just arent pulling. I read through most of the other comments to try to fix my issue, but I can't figure out where I went wrong?
My blog is http://onefellspoon.blogspot.com/
I checked to make sure that my google drive documents were shared to the public.
I so appreciate your help on this! I have a large list of recipes to post and would love to have this up and working before I add them 🙂
Krystal says
I'm so excited to get this working, but am really struggling! I've put the information below, would you or your dear hubby mind taking a quick look to see if you can see what I'm doing wrong?
Here's the link to my drive: https://drive.google.com/#folders/0B_L7pH5GLZLibFI2Q3BrSHF1UGs
How should I put that in the script? Here's how I have it now and it's coming up blank: https://googledrive.com/host/0B_L7pH5GLZLibFI2Q3BrSHF1UGs
I've also verified my shared settings.