Barefeet In The Kitchen transitioned from Blogger to WordPress in 2016. This post remains as a tutorial for those who need it and are tech savvy enough to figure things out on their own. Unfortunately, we can no longer answer questions regarding the Blogger indexing features.
Each time I post a new recipe here on the blog, the Recipe Index updates
automatically. My husband Sean wrote the code for the automatically updating index and it has
already made my life so much easier. I’ve had numerous questions from other bloggers regarding how we created our index and I’m happy to be able to share the code with you today. (If you are here for the recipes, please feel free to browse the RECIPE INDEX for inspiration!)

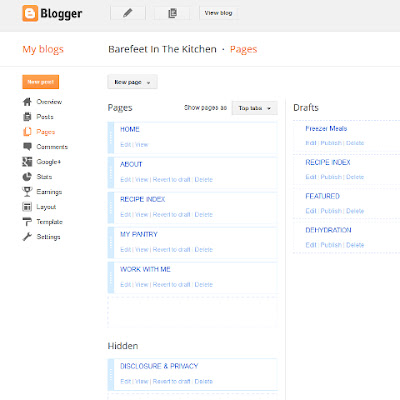
The first thing to do is create a new page (the Recipe Index) for your blog. Click here if you need help with creating the page.

Hide the page (by unchecking the box next to the page in your layout)
if you don’t want it to be visible before all the links are working.

When your Recipe Index page has been created, make a list of the categories that you want to include. See this one for an example. Next, you need to create a new blog post for each category in your index.
(I backdated mine to the month prior to when I actually started my
blog. You can see all of the posts for that month here.) That way they wouldn’t show up in my RSS feed or be mixed in with
the recipe posts.
Title the new blog posts according to how you want them indexed. Single word titles work best. In some instances, spaces will cause difficulty. The words that you have used to label your recipes are the words you want to use for the index, chicken, beef, condiments, dessert, etc.
For example, I have a blog post named “Chicken” that is the index recipe page for all of my Chicken Recipes. The code for that page simply pulls thumbnails and links for all the posts from my blog that are labeled with the word chicken.
INDEX PARAMETERS & INDEX SCRIPT
Next, you need to know how to create and share a Google drive folder, click here if you need help creating a Google drive folder. Once you have a shared folder, you will need to create your files and share them, click here for a step-by-step tutorial on how to share files. In the future, you can add additional JavaScript and CSS Script to this folder for use on your blog as needed.
Effective 2-4-15 – the Google drive method is no longer working. You will need to host the files elsewhere. If you need help with that, read this post with instructions for hosting files with Amazon Web Services. (swap the words “Google drive” below with whichever hosting service you choose to use.)
To create the index, you will need to upload two files to the shared folder in your Google drive. The first file you need is the Index Parameters. Right click to open this LINK for Index Parameters
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads and then click edit. The code for
your Index Parameters will open in a text editor.
Save that file with the name IndexParameter.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
The second file contains the Index Script. Right click to open this LINK for Index Script
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads, and then click edit. The code for
your Index Script will open in a text editor.
Save that file with the name IndexFormat.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
Once you have both the IndexParameter.js and the IndexFormat.js files saved to your Google Drive, you are
ready to get started actually creating your Recipe Index.
Copy
the code below into each new blog post’s HTML.(Only copy this code into the NEW blog posts created especially for the RECIPE INDEX.) Change the items in red
as highlighted and then publish the post. Use the code from that post to
create new posts for as many index categories as you’d like. All you’ll need to change for additional Recipe Index Pages (new posts that are set up to look like pages) is to insert the new category name for each page. Save the link for each new page and use it to link the Recipe Index categories to each page.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<style>
.date-header {display:none;}
</style>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexFormat.js”></script>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexParameter.js”></script>
<script src=”http://insert your blog name.blogspot.com/feeds/posts/default/-/insert Category name here?orderby=published&alt=json-in-script&callback=recent&max-results=999″></script>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
We would love to see YOUR Recipe Index if you use these codes to make one! Feel free to come back here and link to it in the comments. If you have questions, leave a comment on this post and we’ll do our best to answer them. ~ Sean and Mary Younkin
Updated 2-4-2015 – our recipe index continues to be a work in progress. We appreciate your patience as it often takes a little while to reply to all the comments, questions, and emails. Please read through the comments if you are struggling with a step, your question may have already been answered below.
UPDATED 11-2016: Comments have been turned off at this time. We switched from Blogger to WordPress in 2016.






Meg Robins de Haan says
I have tried this a lot and still getting blanks, I even tried using the direct links from the specific files instead of the folder and it wouldn't work, not sure what I am doing wrong. All files appear to be shared and will open in another browser but if I use the direct links. Can't get the host formula line to work.
Meg Robins de Haan says
I am pretty sure I figured out the google drive link using the folder lookup and they came up properly on another version of chrome but I am still getting a blank page. 🙁 Please help.
Meg Robins de Haan says
OMG! I don't know what happened but it worked!! Although my images are squished I can deal with that for now!. Persistance!! Thank you!
Carolina says
Hi Every one. THUMBAIL SIZE IS FIXED!!!
Here is the link:
https://docs.google.com/file/d/0B-0xhSWkKRR0ck9veFVzWVE1eDg/edit
You can open the js file with word document and play with the values and saved and them uploaded again in google drive.
var thumbWidth = "85px";
var thumbHeight = "95px";
var tableWidth = 85;
MommyNamedApril says
is there a way to do a fixed width, but variable height? my pictures aren't all a standard size and it's making things look a little funky 🙁
MommyNamedApril says
okay, ignore my last comment! figured out that if you put "auto" in place of the "number of pixels" for height, it will auto configure 😀
if you want to see how it looks, here's one of my pages: http://www.mamalovesfood.com/1990/04/paleo.html
btw, THANK YOU for all this work! there is no way i could've figured it out all on my own!
Mary says
It looks great!! I'm so glad you were able to figure it out. Enjoy the index!
Eli says
Hello! I'm from Spain, I want to thanks to you and your husband for sharing this code. I've been looking for it a long time without luck. Sorry if my english is not good enough. The only problem is with vertical pictures or pictures with different height, but i will work on it. Thank you very much.
Priya Srinivasan says
Hi thanks a ton for sharing this!! I m working slowly on the index. Tried doing it for one category, but the links won't show up.
I m sorry, it must be too much for you answer so many questions even after putting up a detailed tutoria, seriously i tried figuring it out myself, but couldn't!!!
script src="https://drive.google.com/#folders/0B-k9_b8PsxpRTGdTd0ljWFhHY3c/IndexFormat.js" script
script src="https://drive.google.com/#folders/0B-k9_b8PsxpRTGdTd0ljWFhHY3c/IndexParameter.js"> script
script src="http://www.enveetukitchen.com/feeds/posts/default/-/SANDWICHES?orderby=published&alt=json-in-script&callback=recent&max-results=999"
script
This is how the code looks? Any idea what is wrong??? The folder is shared as Public in the drive.
Priya Srinivasan says
It worked!!! My mistake spelling mistake with the filenames!!! it worked it worked!!! 🙂 Thanks a ton for this help!! 🙂
Kitchen Chemistry says
Thank you for putting together this detailed tutorial. I tried to follow the steps you mentioned but I just cant seem to get it to work. Can you please help me out. The code I am using is :
script src="https://googledrive.com/host/0B9ZpsMqrJbKtYkJtVjlOVi14cVU/IndexFormat.js"
script src="https://googledrive.com/host/0B9ZpsMqrJbKtTXZZb214RWk1YTg/IndexParameters.js"
script src="http://kitchen-chemistry.blogspot.com/feeds/posts/default/-/Desserts?orderby=published&alt=json-in-script&callback=recent&max-results=999"
Kitchen Chemistry says
Hi Mary .. It worked!!! I had the permissions as "Anyone with the link can view it" instead of "Anyone on the internet can view it". Also instead of the folder ID , I used the number for each file in the code.
Thanks to you and to Sean for helping me get this working!
cook simple says
Thank you and your husband so much. It works perfectly!
meg says
Hello, and thanks for this detailed post!
Unfortunately, I'm having trouble getting it to work… here is my code:
script src="https://googledrive.com/host/0BxNnZ7QrYD7JS1lvZGh6UDZZSjQ/IndexFormat.js">
script src="https://googledrive.com/host/0BxNnZ7QrYD7JS1lvZGh6UDZZSjQ/IndexParameter.js"
script src="http://bepaleoandthrive.blogspot.be/feeds/posts/default/-/breakfast?orderby=published&alt=json-in-script&callback=recent&max-results=999"
Any ideas?
meg says
I *finally* got the code to work!
http://bepaleoandthrive.blogspot.be/p/recipes.html
For those who may have the same difficulty as me…
I had to replace EVERYTHING in quotes for the google drive IDs…
I needed to open my file in Google Drive…
Open the details in the gray box to the right…
Click on the hosting link…
Click on the file…
Copy the ENTIRE url…
Paste that between the quotes…
Repeat for the second set of quotes.
Plus, I had to open the Parameters file, change the image pixel height to "autopx", save it, and upload it again to Google Drive.
Make sure the first image in your blog post is a square for the nicest looking index page.
Ouf! I finally made it! Now to resize/move a lot of my photos to make the index look nice… ;-p
Thanks for the code!
River says
Thank you so much for sharing this amazing tutorial – I now love my beautifully organized recipe index! <3
River
Daniëlle says
Hi!
Thanks for this script, really like it and it's working 🙂
I really would like to adjust the alignment of the thumbnails to the top though.
I tried adjusting everything possible in the script without any effect.
Should I adjust anything in the IndexFormat or in the IndexParameter and what value?
http://www.plantaardigheidjes.nl
kind regards,
Danielle
Heather Schmitt-Gonzalez says
Hey Mary (and Sean)!
I am finally getting around to adding a visual index using your tutorial. I have a couple of questions.
The first is concerning that last bit of script where you insert your blog name. Should we leave the "blogspot" portion in even if we have a domain without it? (Does that make sense?)
My second question is whether or not it's possible to make our index pages alphabetical?
Thanks so much!
Heather Schmitt-Gonzalez says
p.s. – I figured out the answer to my first question (yes, the blogspot can be removed). Still curious about if it's possible to make it alphabetical (the thumbnail/recipes), as opposed to "most recent", though. I'm in the midst of working on mine…and ermahgawd, this is gonna take me a while. I have a lot of cleaning up to do… but it's going great – thank you!
Mary says
YAY! I'm so glad you figured it out. I'm not sure if you can make it alphabetical though, since it's basically pulling them through an RSS feed. Let me run it by Sean and I'll let you know!
Heather Schmitt-Gonzalez says
Yeah, google is making me enter a Captcha every time I make a new post now since I've "made so many" today. I have a problem narrowing down categories. Guess I'll take a break until tomorrow…I'm sure they've already dinged me. Thanks for checking on that for me :)!
Andri Handoko says
Thanks, I have tried it and it work
But there is one thing I want to do, I want to sort it by alphabet, can it?
Thank you
Eco Mom says
Thank you Mary (and Sean) for your fantastic tutorial+code and generous share! (As yet my index is relatively small, but have been desperately searching for a way to organize, this was like a godsend!)