Barefeet In The Kitchen transitioned from Blogger to WordPress in 2016. This post remains as a tutorial for those who need it and are tech savvy enough to figure things out on their own. Unfortunately, we can no longer answer questions regarding the Blogger indexing features.
Each time I post a new recipe here on the blog, the Recipe Index updates
automatically. My husband Sean wrote the code for the automatically updating index and it has
already made my life so much easier. I’ve had numerous questions from other bloggers regarding how we created our index and I’m happy to be able to share the code with you today. (If you are here for the recipes, please feel free to browse the RECIPE INDEX for inspiration!)

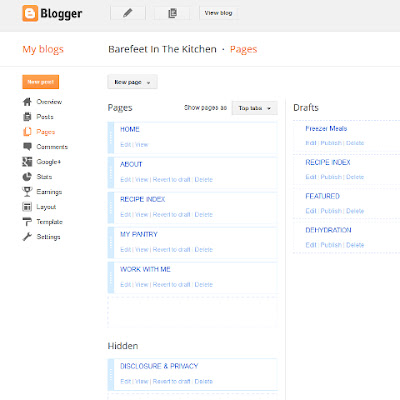
The first thing to do is create a new page (the Recipe Index) for your blog. Click here if you need help with creating the page.

Hide the page (by unchecking the box next to the page in your layout)
if you don’t want it to be visible before all the links are working.

When your Recipe Index page has been created, make a list of the categories that you want to include. See this one for an example. Next, you need to create a new blog post for each category in your index.
(I backdated mine to the month prior to when I actually started my
blog. You can see all of the posts for that month here.) That way they wouldn’t show up in my RSS feed or be mixed in with
the recipe posts.
Title the new blog posts according to how you want them indexed. Single word titles work best. In some instances, spaces will cause difficulty. The words that you have used to label your recipes are the words you want to use for the index, chicken, beef, condiments, dessert, etc.
For example, I have a blog post named “Chicken” that is the index recipe page for all of my Chicken Recipes. The code for that page simply pulls thumbnails and links for all the posts from my blog that are labeled with the word chicken.
INDEX PARAMETERS & INDEX SCRIPT
Next, you need to know how to create and share a Google drive folder, click here if you need help creating a Google drive folder. Once you have a shared folder, you will need to create your files and share them, click here for a step-by-step tutorial on how to share files. In the future, you can add additional JavaScript and CSS Script to this folder for use on your blog as needed.
Effective 2-4-15 – the Google drive method is no longer working. You will need to host the files elsewhere. If you need help with that, read this post with instructions for hosting files with Amazon Web Services. (swap the words “Google drive” below with whichever hosting service you choose to use.)
To create the index, you will need to upload two files to the shared folder in your Google drive. The first file you need is the Index Parameters. Right click to open this LINK for Index Parameters
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads and then click edit. The code for
your Index Parameters will open in a text editor.
Save that file with the name IndexParameter.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
The second file contains the Index Script. Right click to open this LINK for Index Script
in a new tab, now click File > Download > Save File. Right click
that saved file in your downloads, and then click edit. The code for
your Index Script will open in a text editor.
Save that file with the name IndexFormat.js because we’ll refer to it later by this name. After the document is saved, you need to upload it to the shared folder
you created on your Google drive and you need to share the file with
Public access.
Once you have both the IndexParameter.js and the IndexFormat.js files saved to your Google Drive, you are
ready to get started actually creating your Recipe Index.
Copy
the code below into each new blog post’s HTML.(Only copy this code into the NEW blog posts created especially for the RECIPE INDEX.) Change the items in red
as highlighted and then publish the post. Use the code from that post to
create new posts for as many index categories as you’d like. All you’ll need to change for additional Recipe Index Pages (new posts that are set up to look like pages) is to insert the new category name for each page. Save the link for each new page and use it to link the Recipe Index categories to each page.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<style>
.date-header {display:none;}
</style>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexFormat.js”></script>
<script src=”https://googledrive.com/host/insert your drive folder code here/IndexParameter.js”></script>
<script src=”http://insert your blog name.blogspot.com/feeds/posts/default/-/insert Category name here?orderby=published&alt=json-in-script&callback=recent&max-results=999″></script>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
We would love to see YOUR Recipe Index if you use these codes to make one! Feel free to come back here and link to it in the comments. If you have questions, leave a comment on this post and we’ll do our best to answer them. ~ Sean and Mary Younkin
Updated 2-4-2015 – our recipe index continues to be a work in progress. We appreciate your patience as it often takes a little while to reply to all the comments, questions, and emails. Please read through the comments if you are struggling with a step, your question may have already been answered below.
UPDATED 11-2016: Comments have been turned off at this time. We switched from Blogger to WordPress in 2016.